Table of Contents
Introduction
We would like to thank you for choosing Kitmentor. Built with Astra Theme and most powerful page builder plugin Elementor. Kitmentor promises to give you awesome experiences in creating your own awesome websites.
Requirements
There are system requirements in order to install and setup the Kitmentor child theme and its components properly. Make sure that you are running the latest version of WordPress, PHP version 7.2 or higher and MySQL version 5.7 or higher. We also recommend the following PHP configuration limits:
Recommended PHP configuration
- upload_max_filesize = 128M
- post_max_size = 512M
- max_execution_time = 600
- max_input_time = 600
- memory_limit = 512M
Please contact your service provider to verify your current PHP limits and have them set it up again if needed.
What's Included
After purchasing Kitmentor Child theme on kitmentor.com login to your account and go to your Accounts section, then go to your Download page. You can download the zip file there that contains the following files:
Plugins: Installable required plugins
Documentation: A link to this document.
Installation
Child Theme Installation
Follow these steps below to install the Kitmentor Child theme via WordPress:
Step 1. Visit Dashboard > Appearance > Themes > Add New.
Step 2. Click Upload Theme.
Step 3. Browse the Kitmentor Child Theme folder and upload the zip file like amoredemadre.zip file on your computer and click Install Now.
Step 4. Activate The Child theme.

Required Plugins Installation
Step 1. Upload the “kadence-custom-fonts”.
Step 2. Click Install Now.
Step 3. Upon successful installation of the Plugin, make sure you activate it.

Step 1. Install “kadence-starter-template”.
Step 2. Have a cup of coffee and just sit back and relax while the importing process takes place.

CUSTOMIZATION
Once you click on it you will find all these options under the cusomization tab to personalize your website according to your needs.
SITE IDENTITY
The first of the many is “Site Identity”.

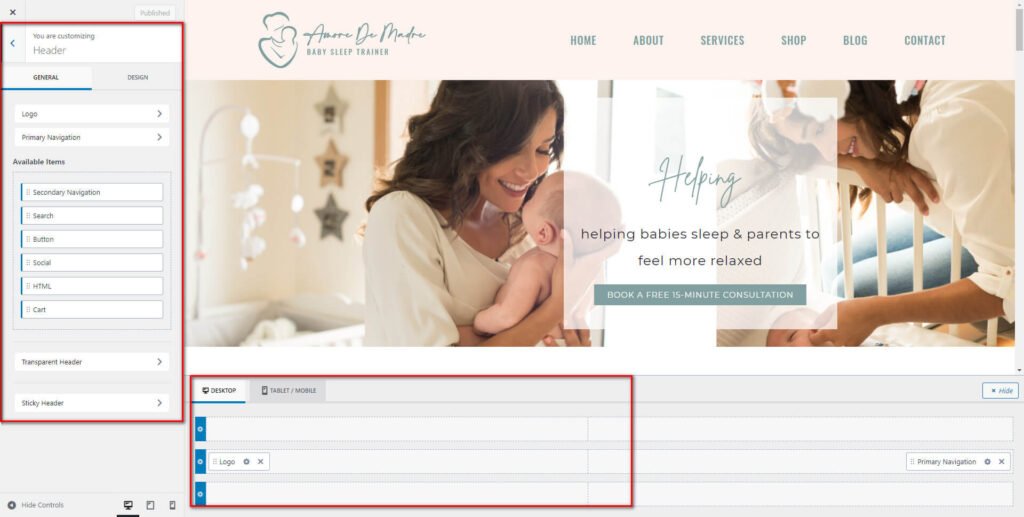
HEADER

LAYOUT
Make sure you keep the layout simple and in symmetry with your brand tone.

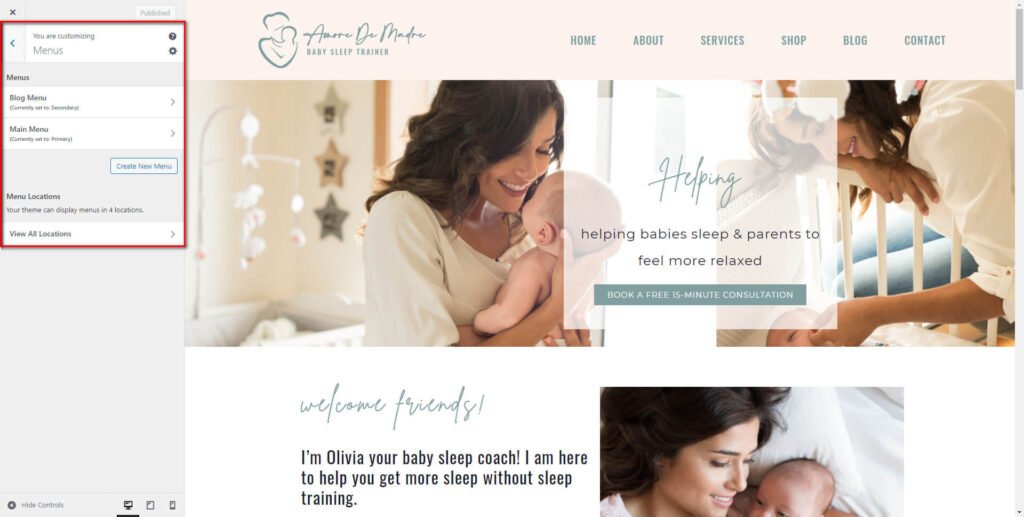
NAVIGATOIN
Next comes the “Navigation Menu” this is where all of the feature pages are showcased and are made accessible for the viewer to have a simple yet effective user experience.
Check out the list down below.
- HOME
- ABOUT
- SERVICES / PRODUCTS
- CONTACT

FOOTER
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.

COPYRIGHT
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
COLOR
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.

TYPOGRAPHY
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.

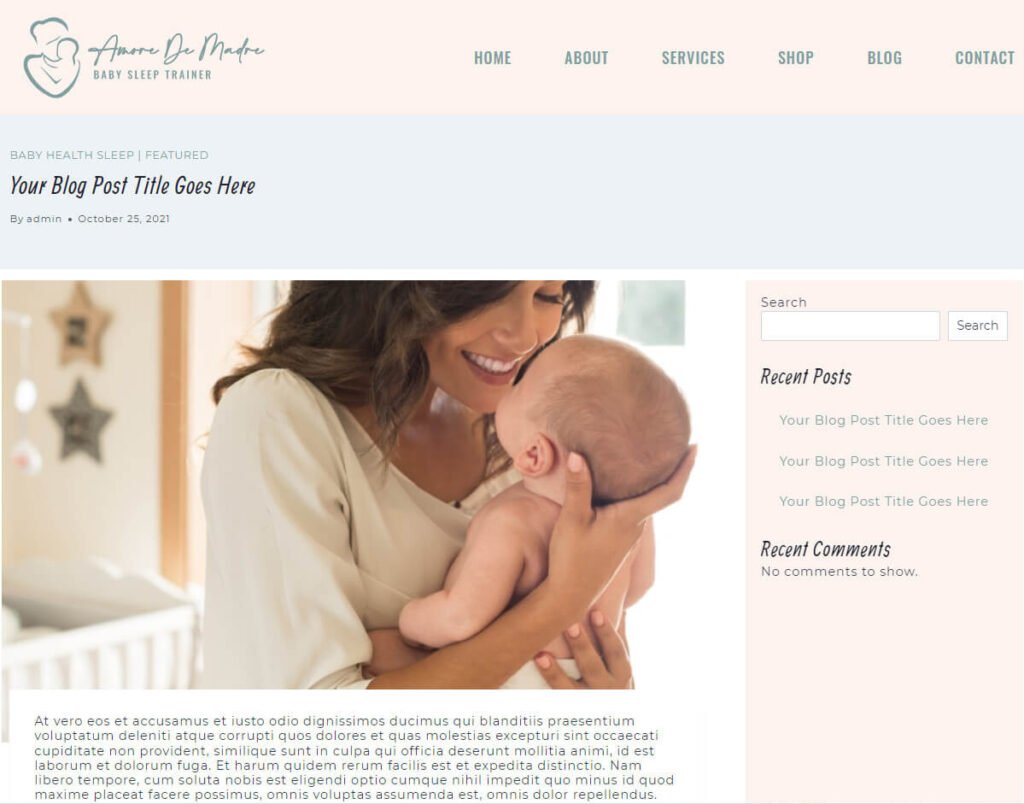
BLOG
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
ARCHIVE PAGE
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.

SINGLE PAGE
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.

WORKING WITH ELEMENTOR
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
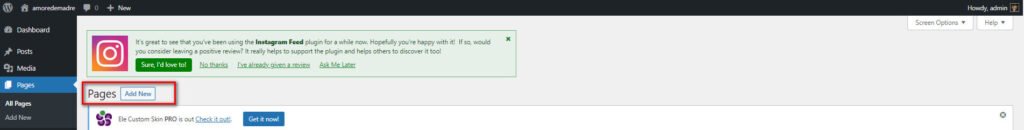
CREATING PAGES WITH ELEMENTOR
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.

HEADER
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.

WIDGETS
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
